.fusion-fullwidth-2 {
padding-left: 0px !important;
padding-right: 0px !important;
}

padding-left: 0px !important;
padding-right: 0px !important;
}
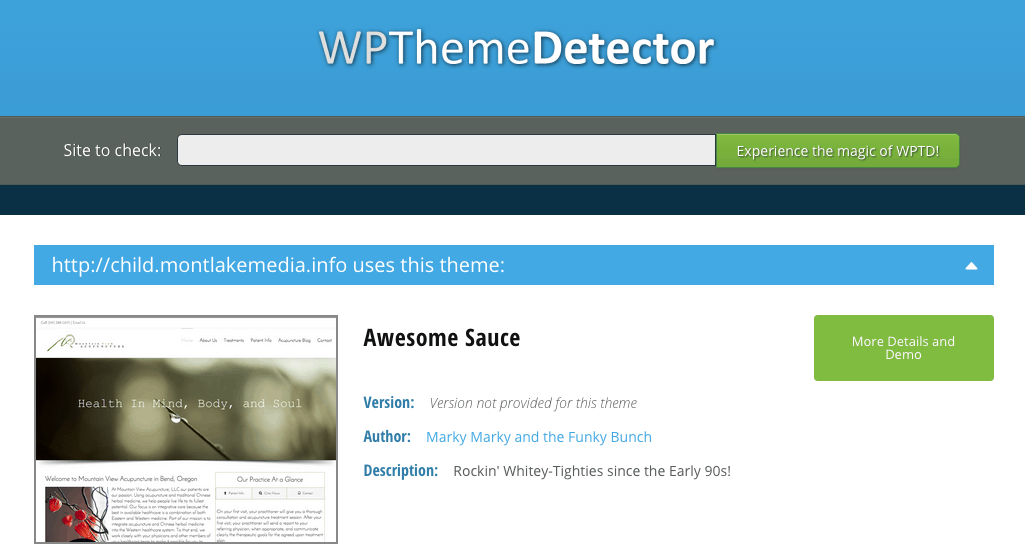
So you’re looking to to do a little web trickery and tell the world your theme is called “Awesome Sauce by Marky Marky & the Funky Bunch”! End name aside, changing your theme can be done is just 3 steps. However, its the finer details that make these 3 steps a bit harder than the conventional task.. because if the called action items do not match up, your website will not show up! Kapeesh?
Parent Theme
Step 1: Go to your domain Contront Panel. Here You will need to go to the File Manager, then to WP-Content/Themes peut on acheter du cialis sur internet. Change the name of the designated theme Folder (i.e. TwentyFourteen to “Awesome Sauce”).
Step 2: Continue by opening your new folder (“Awesome Sauce by Marky Marky & the Funky Bunch”) and locate the Style.Css and edit it. You will see the theme name and description in which you may edit.
/*
Theme Name: Awesome Sauce by Marky Marky & the Funky Bunch
Description: Rockin’ Whitey-Tighties Since the Early 90s.
Author: Montlake Media
Author URI: https://montlake.media
Template: TwentyFourteen
Version: 1.0.0
Text Domain: Awesome Sauce by Montlake Media
*/
Step 3: Login in to your website and go to Appearance->Themes to activate your new theme “Awesome Sauce by Marky Marky & the Funky Bunch”!
Boom!

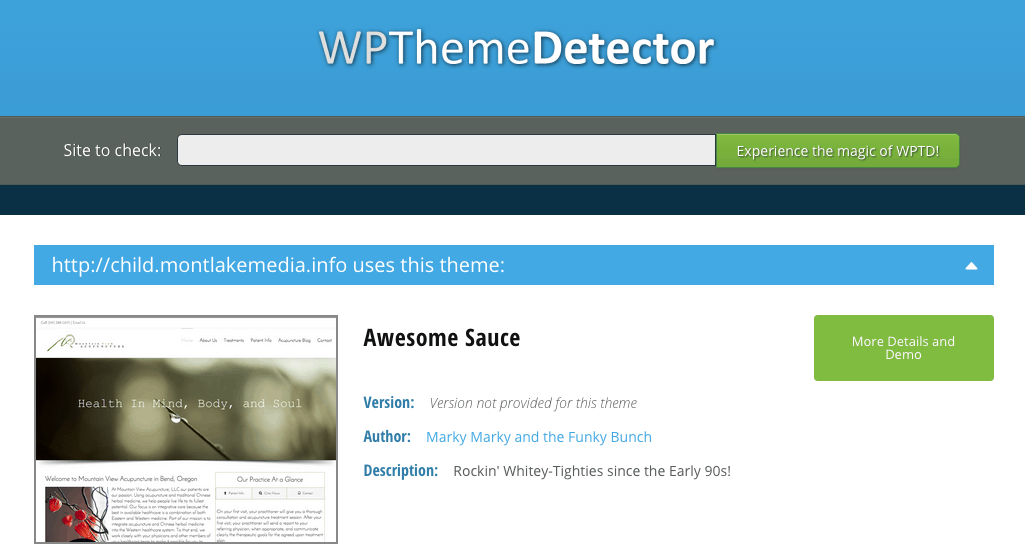
Child Theme:
To change the child theme name follow the previous steps in the Child Theme folder. Following Step 3, change parent theme path in Child Theme’s Style.Css to match.
** Keep in mind changing your theme will prevent it’s automatic updates, you will have do it manually in the future! Therefore we recommond using a Child theme to retroact the update issue! Make Changes at your own risk **
Check back for How to Change Your Theme’s Photo!
Or if you’re ready for some expert help, contact us for a free analysis of your website. We promise not to spam you.